Download Svg Images Path - 163+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l536.blogspot.com/2021/04/svg-images-path-163-svg-images-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Path - 163+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Path - 163+ SVG Images File The following commands are available for path data: 2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The <path> element is used to define a path. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The <path> element is used to define a path. The following commands are available for path data:
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The following commands are available for path data: This tool lets you create svg paths directly in your browser. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. 2) svg path generator by mathisonian. The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.

Highway path Royalty Free Vector Image - VectorStock from cdn.vectorstock.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Path - 163+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. All drawing with the <path> element is specified inside the d attribute. A path is defined in svg using the 'path' element. This tool lets you create svg paths directly in your browser. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut holes in objects. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 } this svg path visualizer is awfully cool! I made this codepen of random svg paths being generated and morphed into one another just to see what that would look like The svg <path> element is used to draw advanced shapes combined from lines, arcs, curves etc. Online editor to create and manipulate svg paths.
Svg Images Path - 163+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Images Path - 163+ SVG Images File This tool lets you create svg paths directly in your browser. Online editor to create and manipulate svg paths.
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The following commands are available for path data: The <path> element is used to define a path. 2) svg path generator by mathisonian. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
It's not my work, so i don't have the original source data i need the existing paths of this svg image to be inverted so that the transparent areas are filled, and the colored areas are turned transparent (or. SVG Cut Files
File:An example of path labels as described in the order ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Path Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The following commands are available for path data:
Royalty Free Winding Path Clip Art, Vector Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool lets you create svg paths directly in your browser. The following commands are available for path data: While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Vector Path Polygon Svg Png Icon Free Download (#426249 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The <path> element is used to define a path. The following commands are available for path data:
Path clipart 20 free Cliparts | Download images on ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Vector Path Circle Svg Png Icon Free Download (#426246 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The following commands are available for path data:
Set of aerial paths - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. This tool lets you create svg paths directly in your browser. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Vector field for straight line path following | Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. This tool lets you create svg paths directly in your browser.
Curved Path In Natural Landscape Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data: 2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
Free Vector Woodland Paths - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool lets you create svg paths directly in your browser. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. 2) svg path generator by mathisonian.
Split Paths Illustrations, Royalty-Free Vector Graphics ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. This tool lets you create svg paths directly in your browser. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
Woodland Park Path Vectors - Download Free Vector Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool lets you create svg paths directly in your browser. The following commands are available for path data: While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Download Path svg for free - Designlooter 2020 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data: This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The <path> element is used to define a path.
Forest Path, Exit From The Forest. Trees Silhouette Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool lets you create svg paths directly in your browser. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
File:Motion planning configuration space curved invalid ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. The following commands are available for path data: This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs.
File:Inkscape icons draw path.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. 2) svg path generator by mathisonian.
OnlineLabels Clip Art - Map Path for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Free Vector Woodland Path Vector Art - Download Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. This tool lets you create svg paths directly in your browser. The <path> element is used to define a path.
Path Vector Images (over 100,000) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool lets you create svg paths directly in your browser. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
File:Antu path-outset.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 This tool lets you create svg paths directly in your browser.
Mountain Valley Path Landscape First Person View ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. This tool lets you create svg paths directly in your browser.
Download } this svg path visualizer is awfully cool! Free SVG Cut Files
Dirt Path Free Vector Art - (55 Free Downloads) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 2) svg path generator by mathisonian. The following commands are available for path data: This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs.
The <path> element is used to define a path. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Path Clip Art at Clker.com - vector clip art online ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. 2) svg path generator by mathisonian. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
The following commands are available for path data: While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Road Icon Png & Free Road Icon.png Transparent Images ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. 2) svg path generator by mathisonian. The following commands are available for path data:
The <path> element is used to define a path. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Forest clipart - Clipground for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The <path> element is used to define a path.
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
Path in a landscape with mountains Vector | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The <path> element is used to define a path. 2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
The following commands are available for path data: The <path> element is used to define a path.
Rural Path Stock Illustration - Download Image Now - iStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 2) svg path generator by mathisonian. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The following commands are available for path data:
The following commands are available for path data: The <path> element is used to define a path.
File:An example of path labels as described in the order ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. 2) svg path generator by mathisonian. The following commands are available for path data: The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
The following commands are available for path data: While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Scalable Vector Graphics (SVG) 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The following commands are available for path data:
The <path> element is used to define a path. The following commands are available for path data:
Flat Woodland Path Vector Set - Download Free Vectors ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. The following commands are available for path data: 2) svg path generator by mathisonian. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The <path> element is used to define a path.
Winding road highway path long street Royalty Free Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The following commands are available for path data: The <path> element is used to define a path. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs.
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The <path> element is used to define a path.
Winding Path Clip Art, Vector Images & Illustrations - iStock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The <path> element is used to define a path. 2) svg path generator by mathisonian.
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
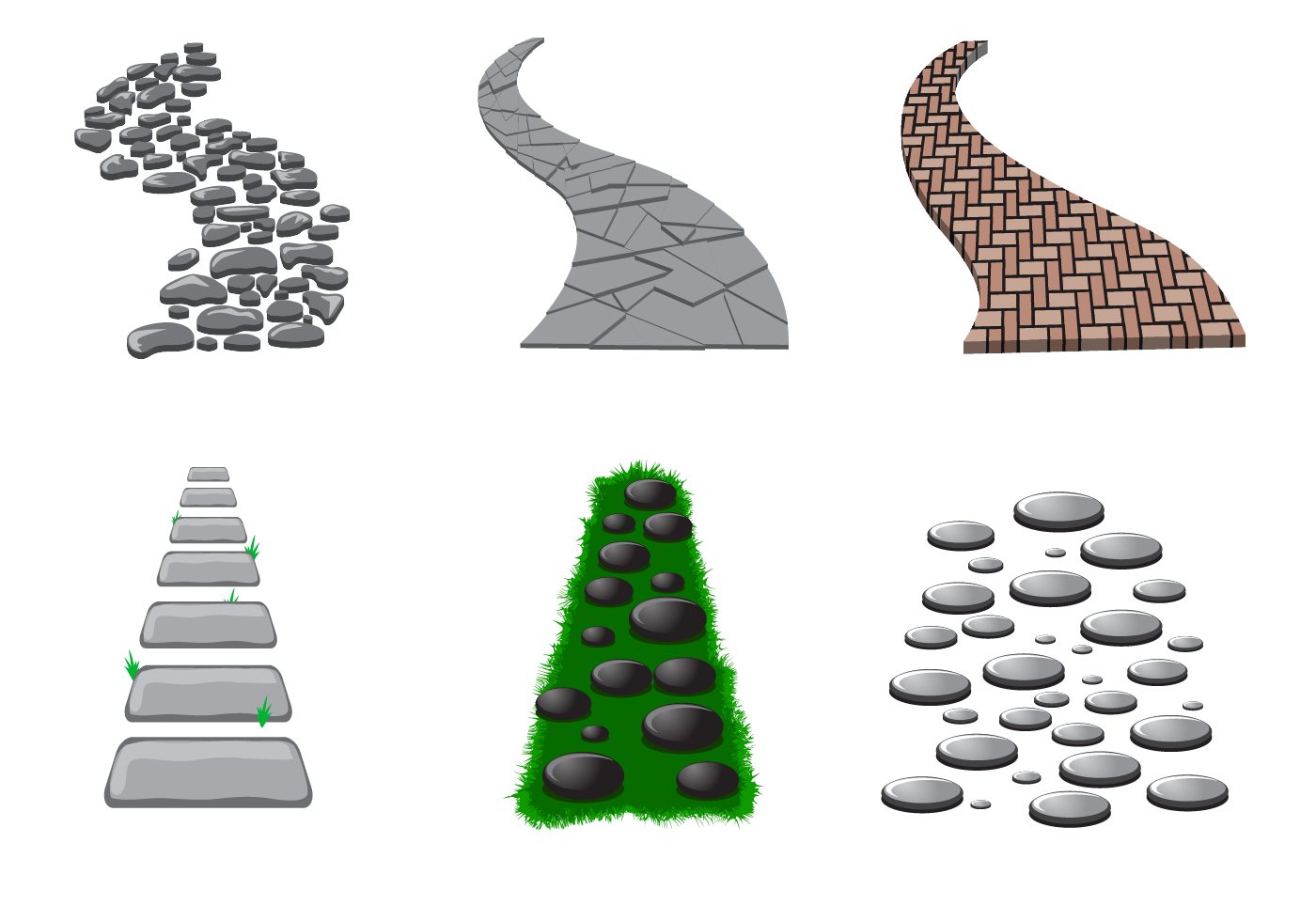
Free Stone Path Vector - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 The following commands are available for path data:
The <path> element is used to define a path. The following commands are available for path data:
File:PATH.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The <path> element is used to define a path. The following commands are available for path data: 2) svg path generator by mathisonian. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
The following commands are available for path data: The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
Road vector roadway and highway on map with route path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The <path> element is used to define a path. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The following commands are available for path data: The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
The <path> element is used to define a path. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
File:Stencil-2011-01-22-path.svg - Noisebridge for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. 2) svg path generator by mathisonian. The following commands are available for path data:
While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
Trail Path clip art (103620) Free SVG Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data: While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. 2) svg path generator by mathisonian. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0
File:Path.svg - Wikinews, the free news source for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The following commands are available for path data: While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The following commands are available for path data:
Stone Path Vector - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The following commands are available for path data: While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The <path> element is used to define a path.
While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The following commands are available for path data:
SVG Paths for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. 2) svg path generator by mathisonian. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. The following commands are available for path data:
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs.
Stone Path Vector - Download Free Vector Art, Stock ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0 2) svg path generator by mathisonian. This tool gives you the power to create svg paths easily, without having to memorize any shortcodes or specs. While creating complex paths using an xml editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in svgs. The following commands are available for path data:
The <path> element is used to define a path. The example below defines a path that starts at position 150,0 with a line to position 75,200 then from there, a line to 225,200 and finally closing the path back to 150,0

